| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 천성인어일본어
- 일본어독해
- 타카하시잇세이낭독
- 타카하시잇세이무라카미하루키
- 타카하시잇세이기사단장죽이기
- 방송대기말고사
- 천성인어
- 집을파는여자의역습dvd
- EEA
- 대상포진안면마비
- 집을파는여자의역습
- 일본어신문
- 천성인어21년
- 기사단장죽이기낭독
- 카카오자체광고
- 일본어공부
- 기사단장죽이기무라카미하루키
- 방송대일본어
- 일본소설낭독
- 방송대일본학과난이도
- 일본어천성인어
- 기사단장죽이기줄거리
- 대상포진귀염증
- 일드추천
- 천성인어20년
- 방송대일본학과
- 일본어프리토킹
- 최강야구시즌2
- 방송대
- 타카하시잇세이
- Today
- Total
샤한공부로그
Talk-to-ChatGPT 설치 했는데, 시작 박스가 안보이면 본문
Talk-to-ChatGPT 설치 했는데, 시작 박스가 안보이면
마침 영어회화 수업을 마치고 방황중이던 시기..
이러저런 유혹에 다시 휩싸이게 되더라고요. 혼자 공부하자. 실력을 쌓고 다시 원어민회화를 하자면서요..
이타이밍에 우연히 서점에서 GPT 관련 영어회화 방법에 관한 책을 보고 유튜브 검색을 해봤어요.
정말 신박하고 놀라운 세상에, 영어공부 의욕이 불끈 달아오르더군요.
하지만 설치 실패인지 유튜브 처럼 안되서 혼자 20분을 씨름한끝에 되었기에 포스팅해 봅니다.
아마 처음 Talk-to-ChatGPT 설치하는 방법은 블로그 검색해도 많이 나오실듯해요.
크롬 열고 Talk-to-ChatGPT 검색하면 추가 버튼이 나와요.
저 역시도 추가가 잘 되었죠. 버튼 한번이면 되니까요.

추가는 됐다 하고, 여기저기 블로그나 유튜브에서는 바로 실행된 이후의 장면을 설명밖에 못찾겠더라고요.
너무 답답했어요. 대체 왜 안되는지, 제가 본 유튜브 화면과 설정갔다가, 도구갔다가. ..
추가된 것 까지 확인을 했는데, 아무리봐도 저는 우측 상단에 마이크 조정하는 등의 박스가 안보이더라고요.
바로 뜬다고 하는데 나만안보여.. --

결국 타 블로그 검색하다 알게 된 주소가 있어 링크 겁니다.
회원가입 주소입니다.Talk-to-ChatGPT를 sign in 회원가입을 하고나니 실행이 되었습니다.
OpenAI API
An API for accessing new AI models developed by OpenAI
platform.openai.com
아래 링크타고 저는 구글 아이디 있어서 구글로 핸드폰 번호 인증번호 받아서 가입했어요.
가입을 해도 바로 뜨지는 않았어요.. 어찌나 답답하던지..
그래서 처음부터 다시라는 마음으로 크롬 장 전체를 끈 다음에 다시 Talk-to-ChatGPT 주소창에 검색하니까요
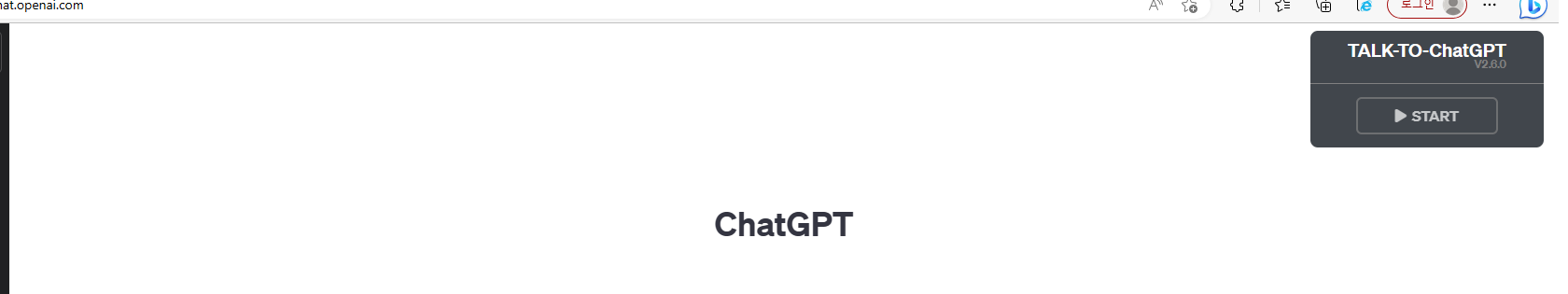
드디어드디어... 아래와 같이 오른쪽 상단에 스타트 버튼이 보였습니다.

위의 저 START 버튼을 누르시면 타 블로그나 유튜브에서 본 화면 그 화면을 볼 수 있어요...
이제 됐다 라면 재시도 해보니까... 회원가입도 했는데...
크롬 열고 Talk-to-chatGPT 누르면 또 저 우측 상단 창이 바로 안뜨더라고요..ㅠㅠ
넘 답답... 바로 창이 뜨는 방법은 해결 못했지만, 서칭 후 들어갈 수 있는 방법을 링크합니다.
이곳은 ChatGPT 홈페이지라고 하니 저 화면으로 가시면 정상적인 우측상단 박스가 뜰 것입니다.
(위에 크롬 추가와 회원가입이 잘 되었다면 말이죠. )
저는 스마트폰 어플처럼 프로그램이 잘 깔리는 것인줄 알았는데 그렇지는 않은 것 같습니다.
조금 귀찮고, 제가 크롬창을 잘 안쓰는데다, 프로그램 추가가 이렇게 번거로운것인지 안써서 모르겠지만,
귀찮더라도 우선 알고 있는 최선의 방법이니 이렇게 들어가셔서 사용하시면 되겠습니다.
사용방법은 간단하여 여기까지 오셨다면 이용은 어렵지 않으실 것 같아요.
다만, 제가 영어로 질문하고 화면에 영어자막이 써져있긴한데, 설정탓인지 굉장히 한국스러운 영어발음으로
대답을 하더라고요... 그건 설정 누르시고 언어 설정을 ENGLISH US 찾아서 누르시면
정상적인 영어발음으로 듣고 말하기 하실 수 있을거예요.
그럼 영어공부 하러 갑니다.